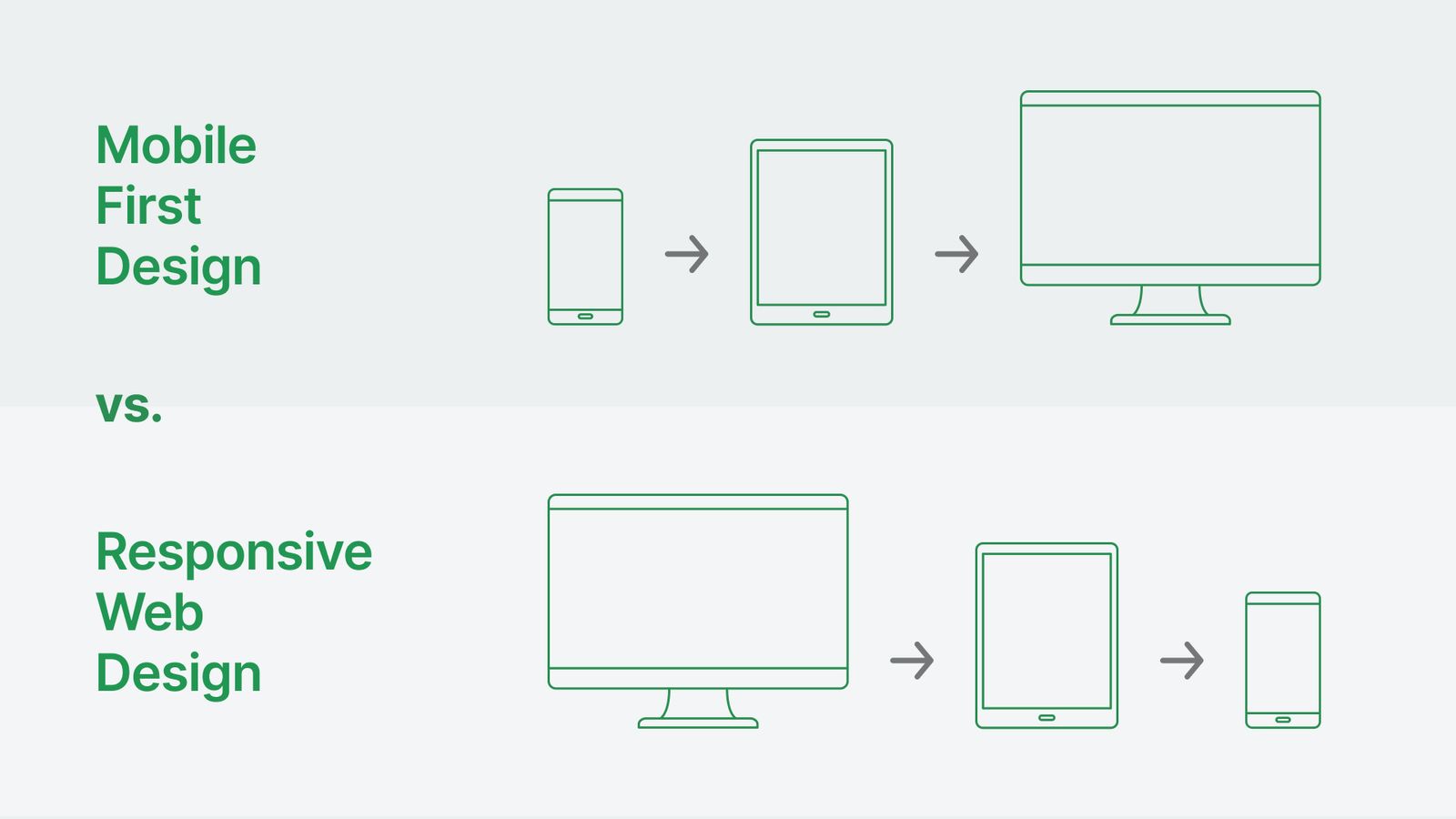
大家可能比較常聽到的是 RWD AWD ,但你知道現在 Mobile First Design 才是大勢所趨嗎。
今天就帶大家來了解一下吧~
響應式網頁設計( Responsive Web Design),就是「同一個網址可同時出現手機、平板、桌機的網站的設計方法」,RWD 會隨著裝置尺寸自動放大縮小網站尺寸,且即便頁面排版不相同他們讀取的也是相同的 CSS。
自適應網頁設計(Adaptive Web Design),AWD 跟 RWD 一樣都是「以同一個網址同時不同裝置尺寸的網站設計方法」,不過 AWD 並不會隨著視窗拉動時縮放,因為 AWD 是會針對不同裝置尺寸有不同的 CSS。
AWD
優點:
缺點:
RWD
優點:
Mobile First 顧名思義就是從手機端開始產品設計,然後擴展其功能,打造平板或桌面版本。
在人手一機的現在是不是用桌機逛網購的人反而是少數了呢,且隨著 Social media 的發展,許多消費者在手機上滑到就會跟隨廣告連結直接下單了。
行動優先設計也就是內容優先,太多資訊反而會使消費者分散注意力,所以手機版留下的資訊會比桌機版更精簡。

參考網站
https://tenten.co/learning/mobile-first-design/
